- Login admin and click Envira Galley on the left.

2. Click the Add New button in the Envira Gallery.

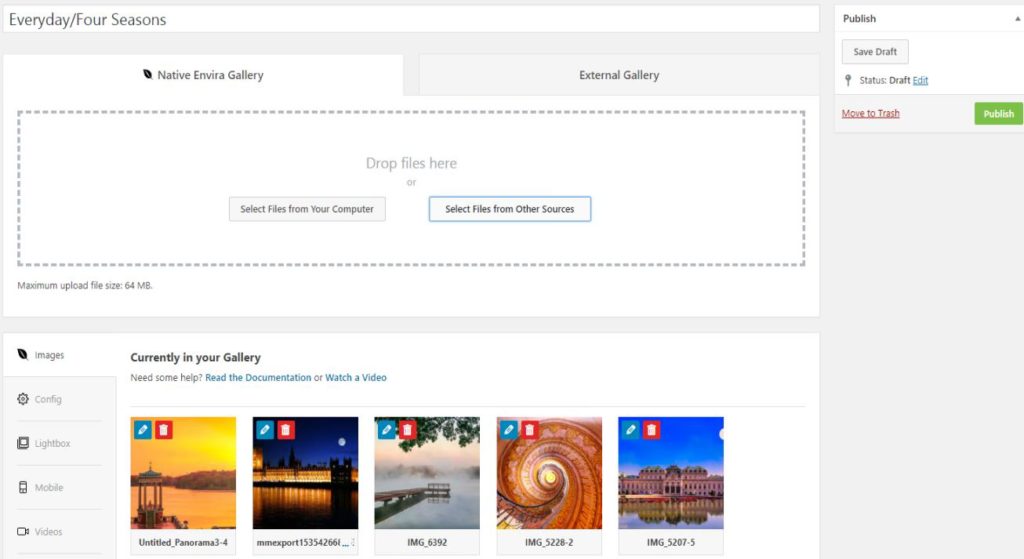
3. Name Your Gallery, Everyday/Four seasons in our example and Upload Images. Then click Publish

4. Now, Envira Gallery shows the gallery (Everyday/Four Seasons) you just created.

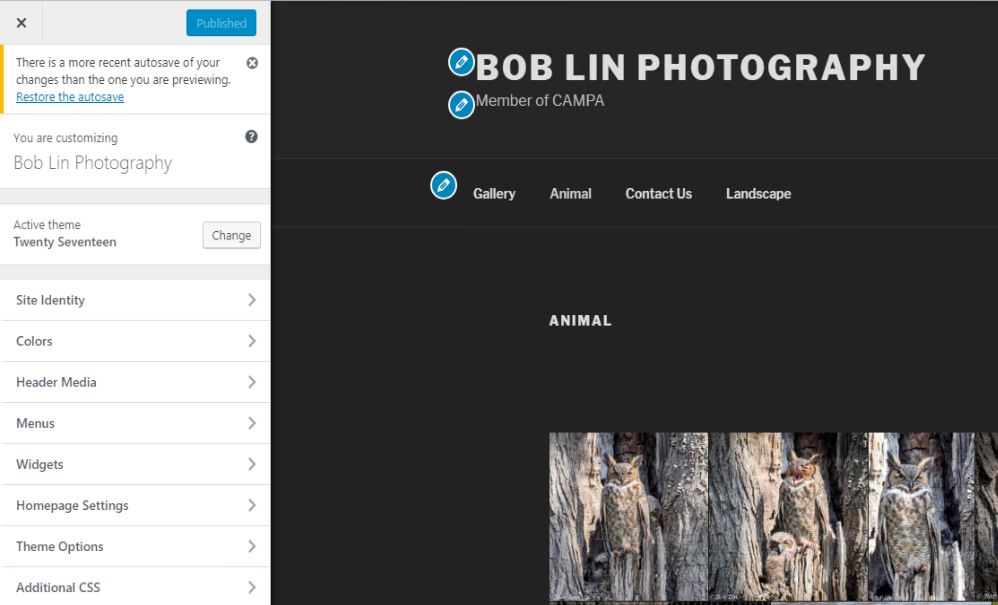
5. Now, go to View Site with admin login. You should see this page. Click on Customize.
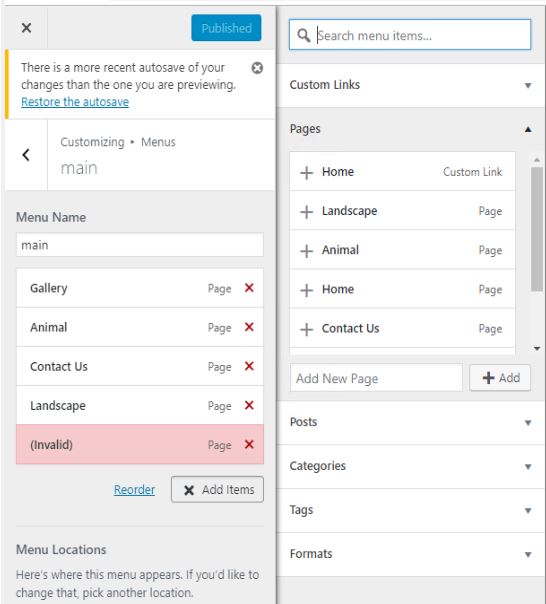
6. Click Menu Edit icon (next to Gallery).

7. Click on Edit Menu under top Menu, main.

8. Click Add Items.

9. Click Add.

10. Now, you should have the page (Everyday/Four Seasons) ready. You can also move the new page.
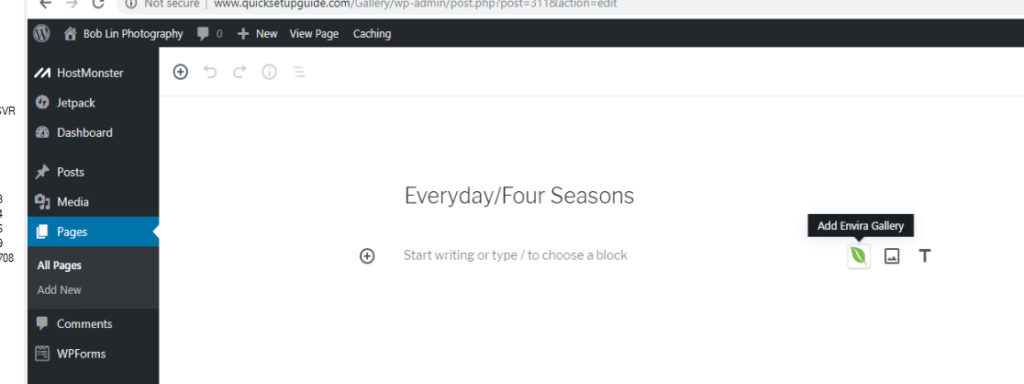
11. In the new page, you click Edit or on the top Edit Page.

12. With the page open, click Add Envira Gallery icon.

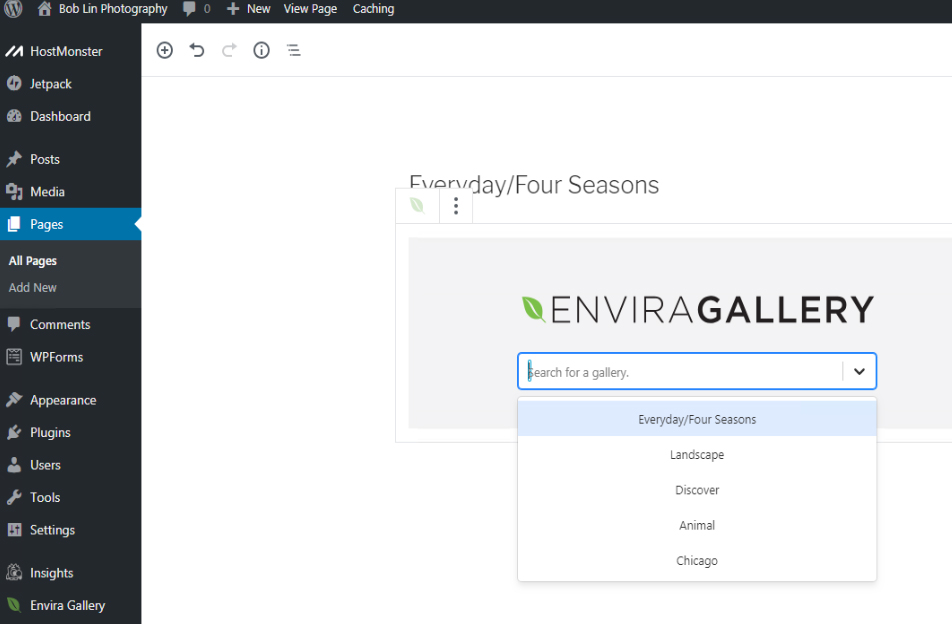
13. Type/copy the new page code or just clci narrow down key to select the new page.

14. Click Update to display all images we uploaded.