This is a result example.

- Open the image.
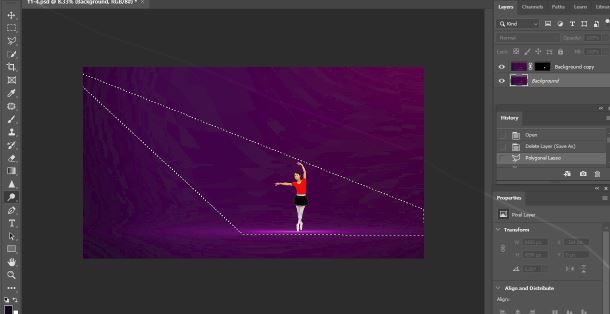
2. Use Polygonal Lasso Tool draw your desired shape of a light beam.

3. Click on Create a new fill or adjustment layer icon


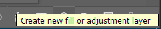
4. Select Curve and move the bar up.

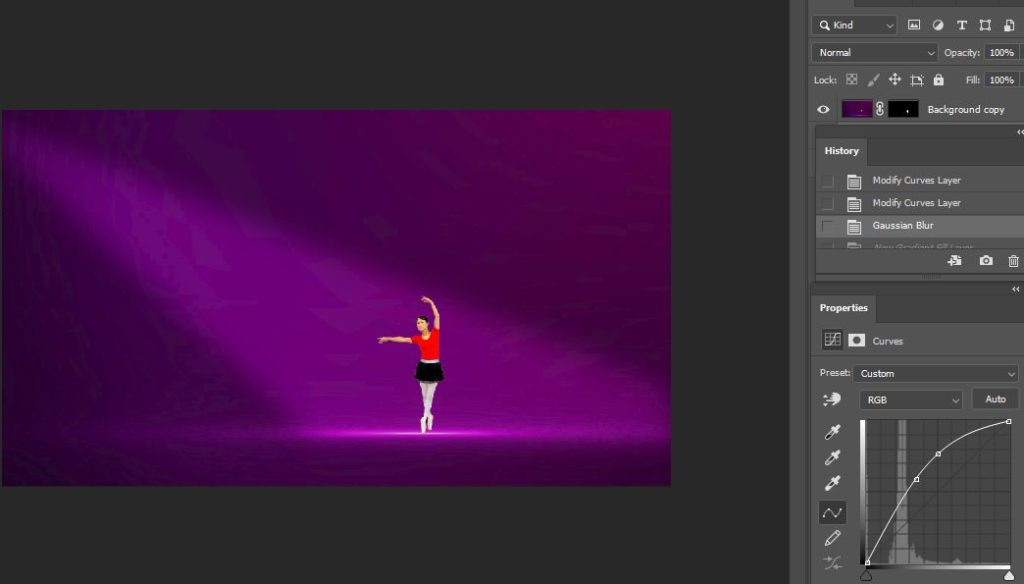
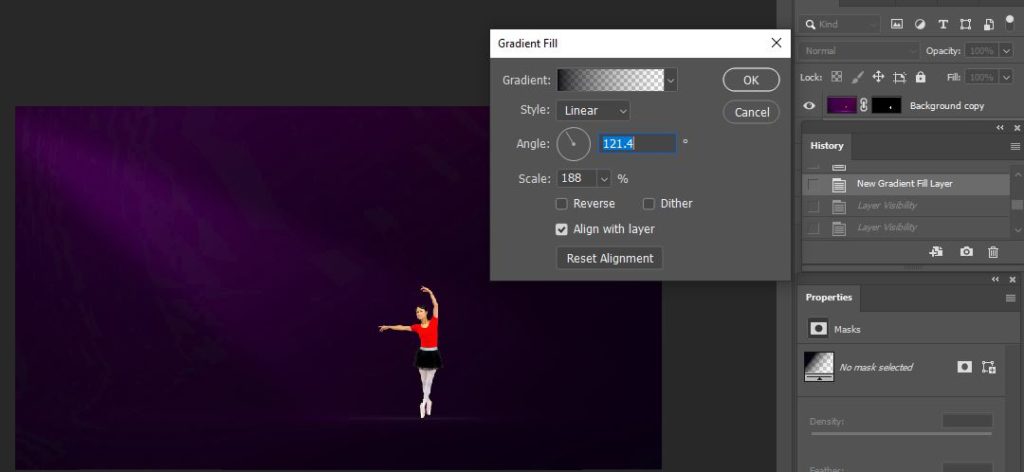
5. In the Layer menu, go to New Fill Layer and select Gradient.

6. You have these options: Gradient Fit, Style, Angle and Scale.

7. This is the result.
