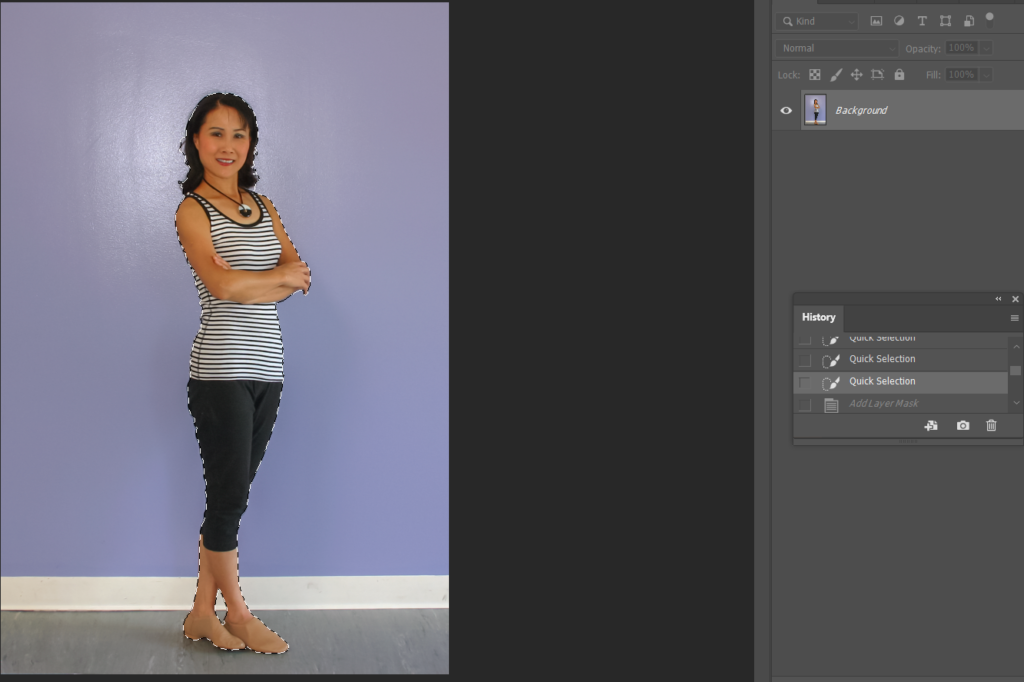
- Use Selection Tool to select the object.

2. Hold Ctrl +Q to open Quick Mask to fix missing the part of object.

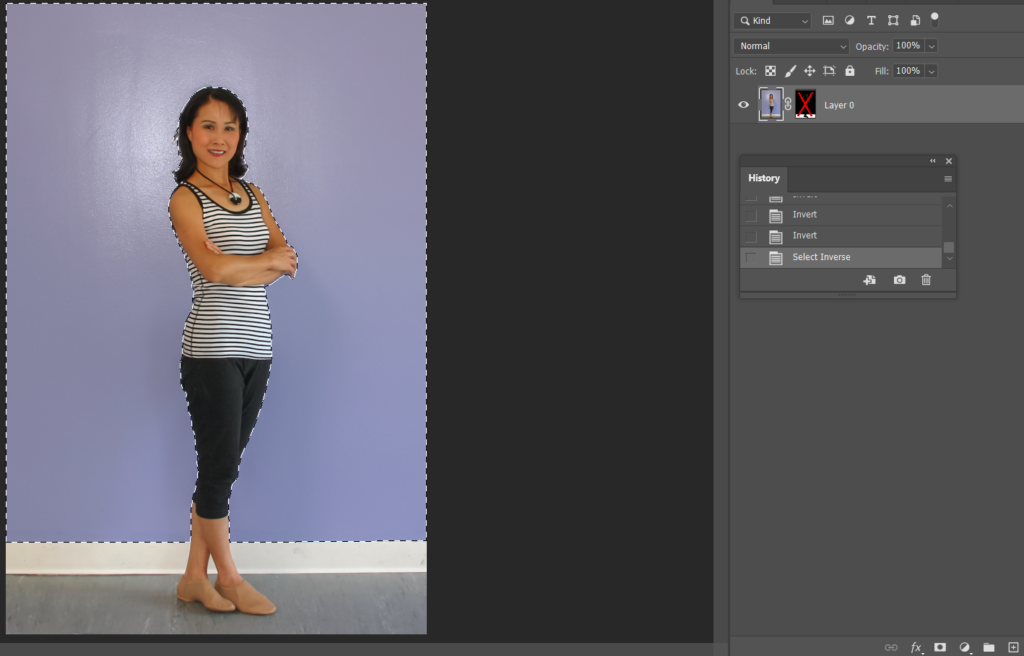
3. Since we want to change the background color, inverse the section (shift+Ctrl+I).

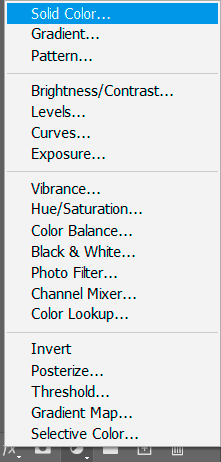
4. Click on Create a new fill or adjustment layer icon and select Solid Color.

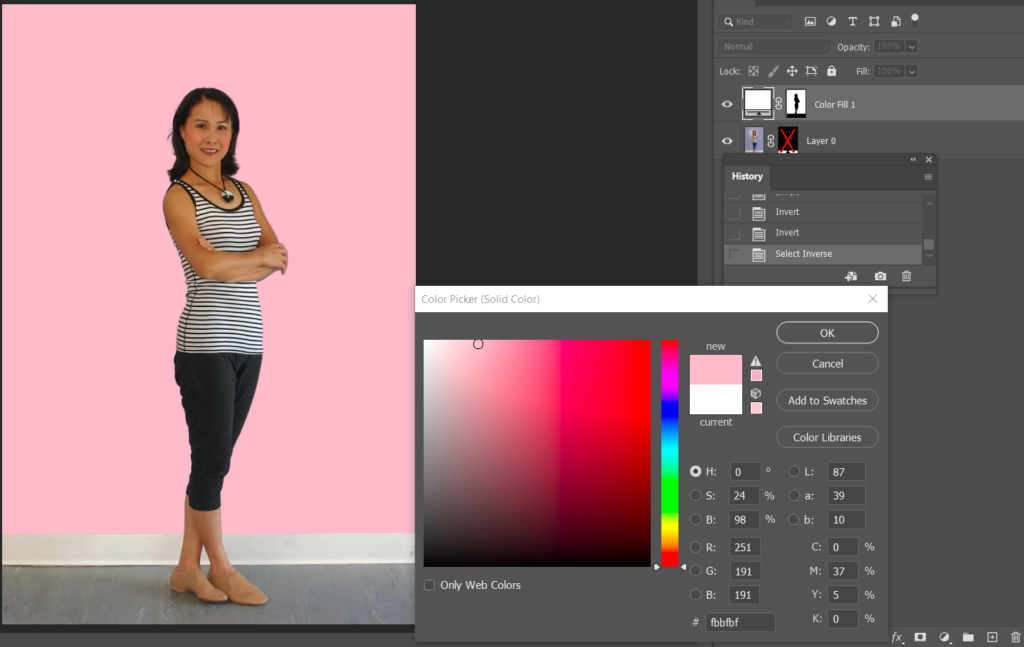
5. Select the color you want to change.

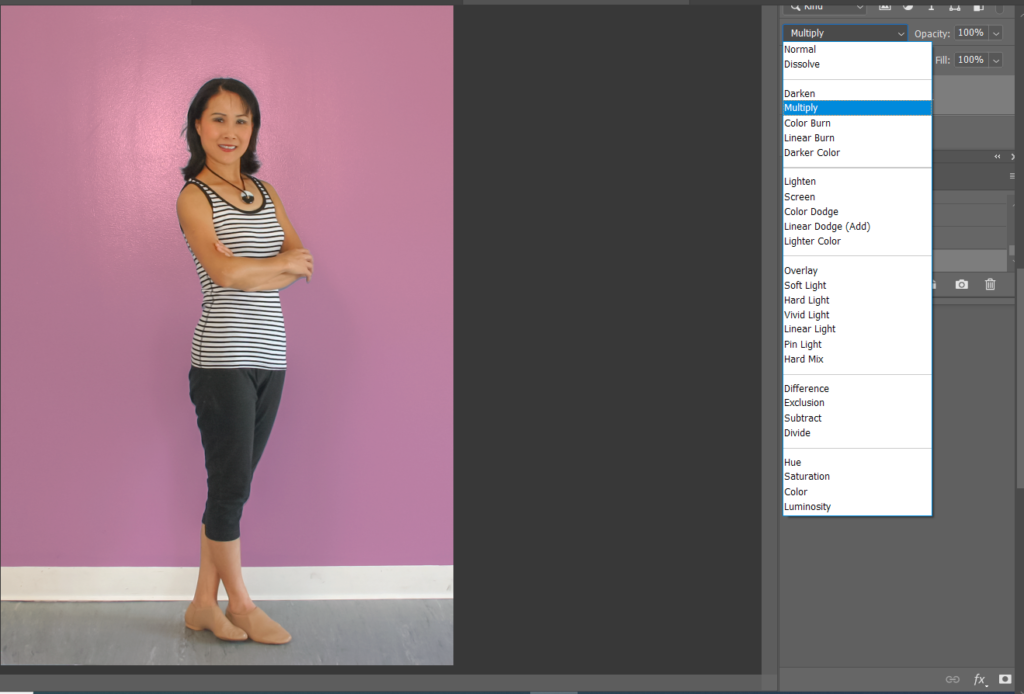
6. To match the background light and shadow, select Multiply in

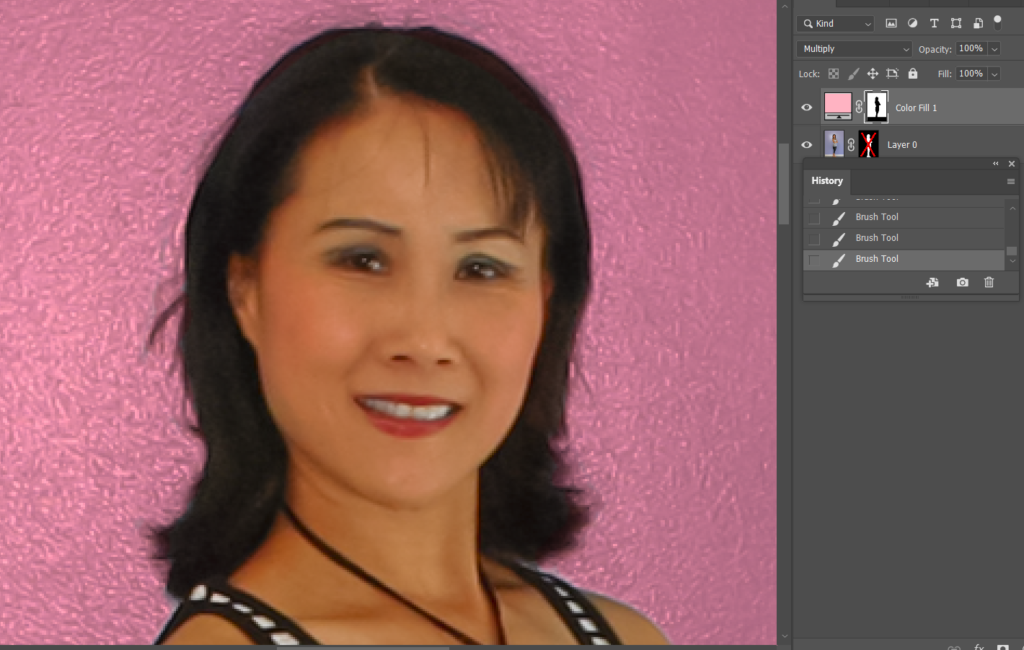
7. More one again, you can fix the selection by using Brush tool. For example the hair.

8. Highlight the selected mask. Select Brush tool with Black for background and white for foreground. This is after.

9. To change to different color, double click on the color pane.
Please view this step by step video: