Extend
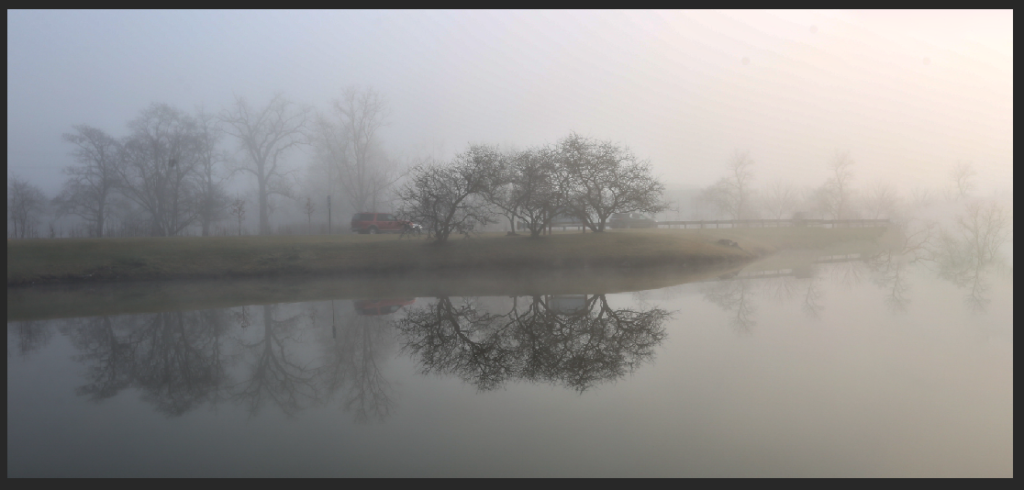
Before.

After

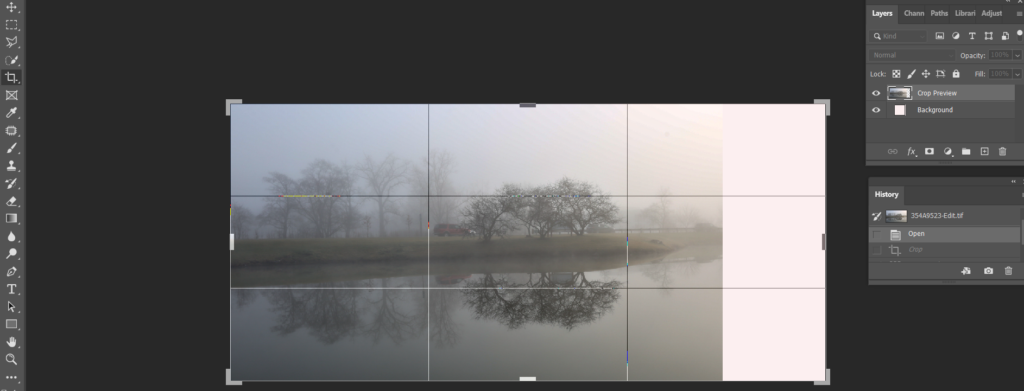
- Use Crop Tool to extend image with white background.

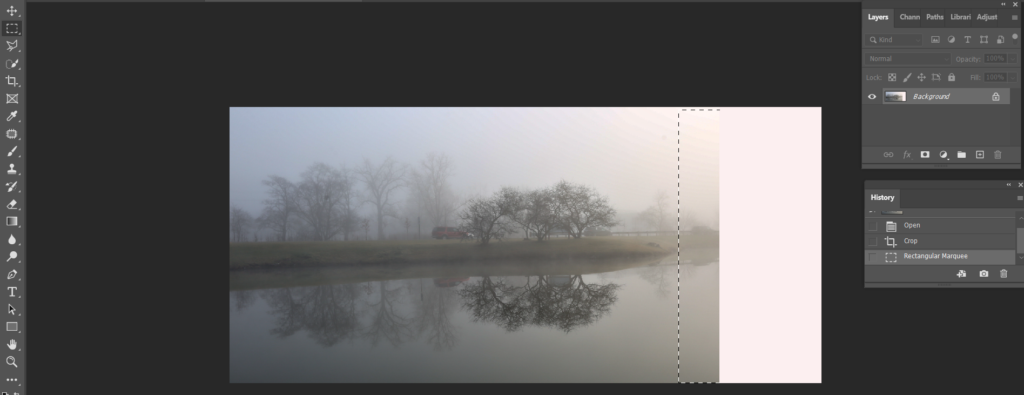
2. Use Rectangular Marquee Tool to select the area you want to extend.

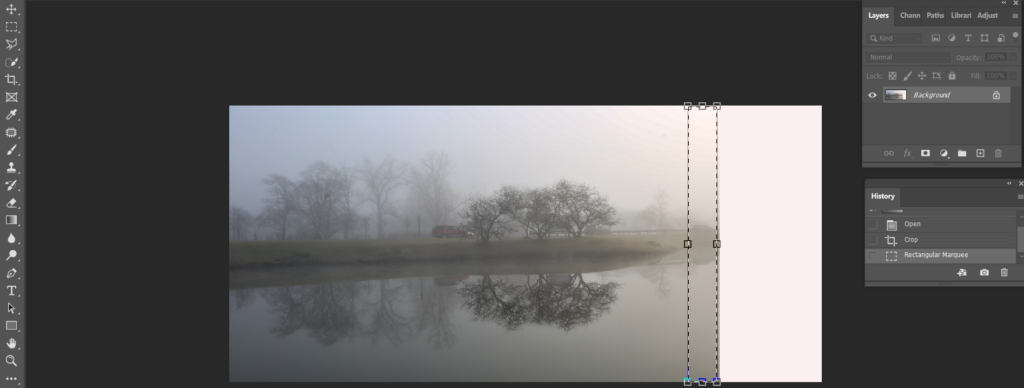
3. Ctrl+T to highlight the selected area.

4. Now, hold Shift key, use mouse to move the right point to right.

5. Press Enter to complete.
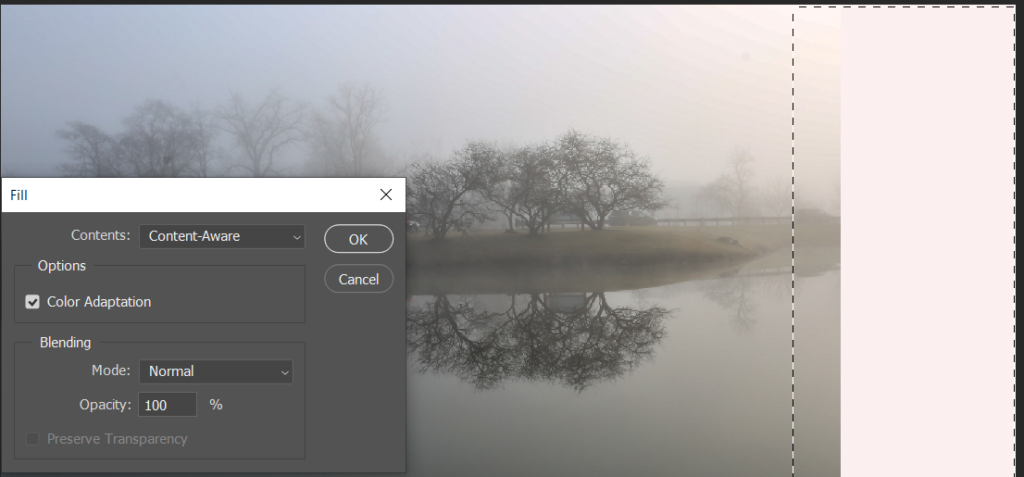
Fill
- Use Crop Tool to extend image with white background.
- Use Rectangular Marquee Tool to select the area you want to extend and the area you want to be filled.

3. Go to Edit>Fill. Make sure Contents is Content-Aware and model is Normal. Click OK.

- It may take a while to complete .