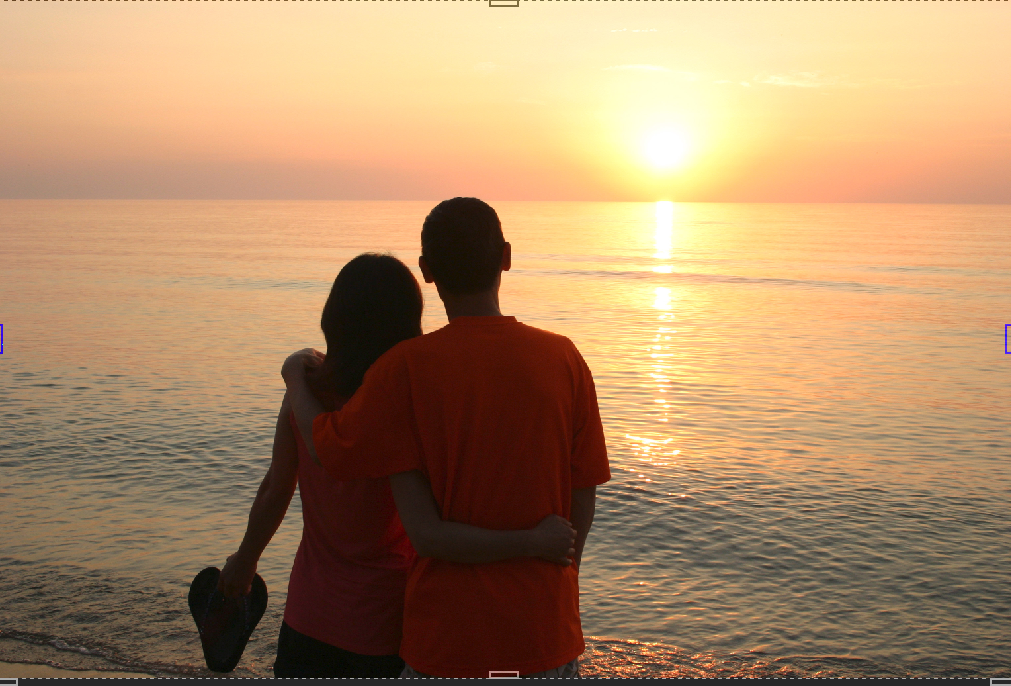
Before

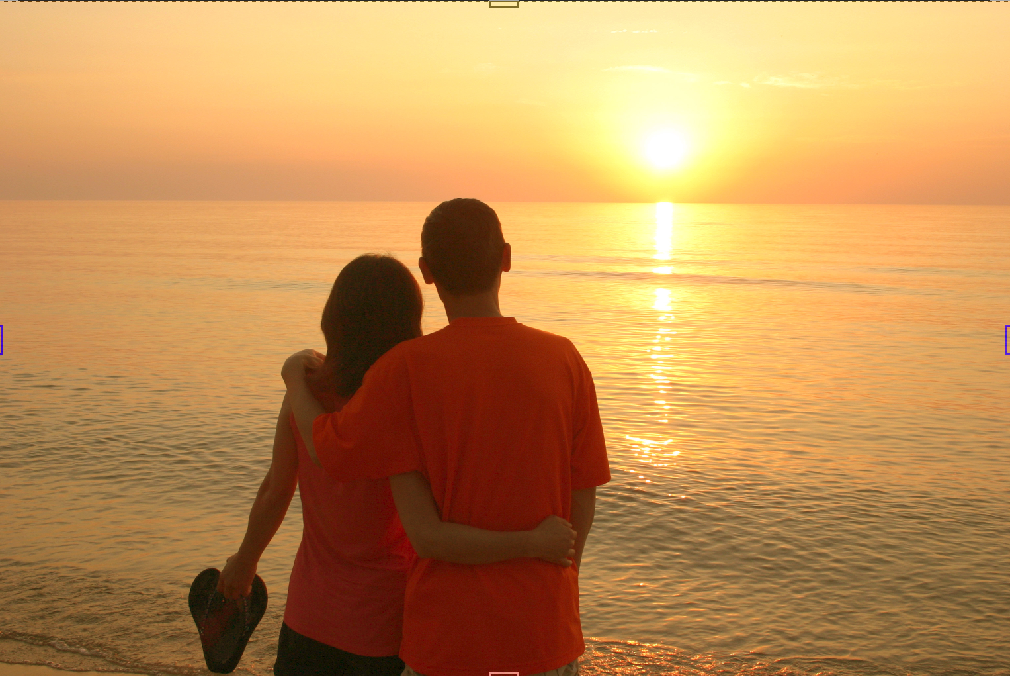
After

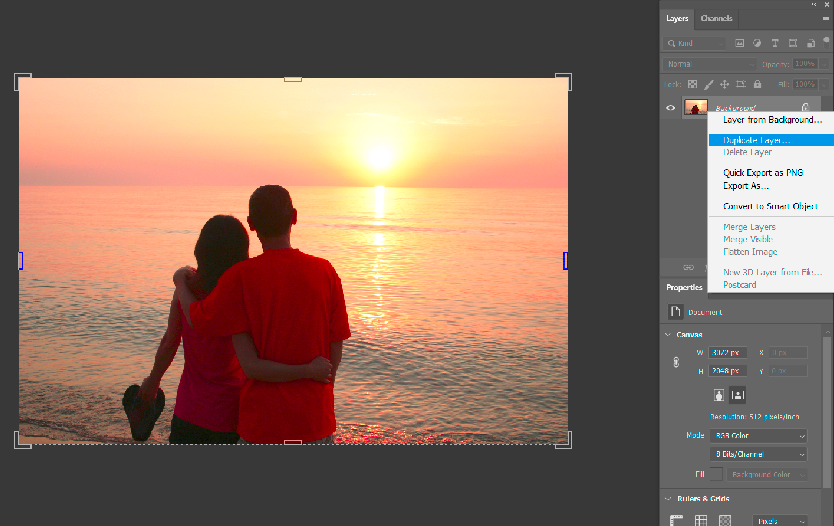
- Duplicate the image by going to Layer.

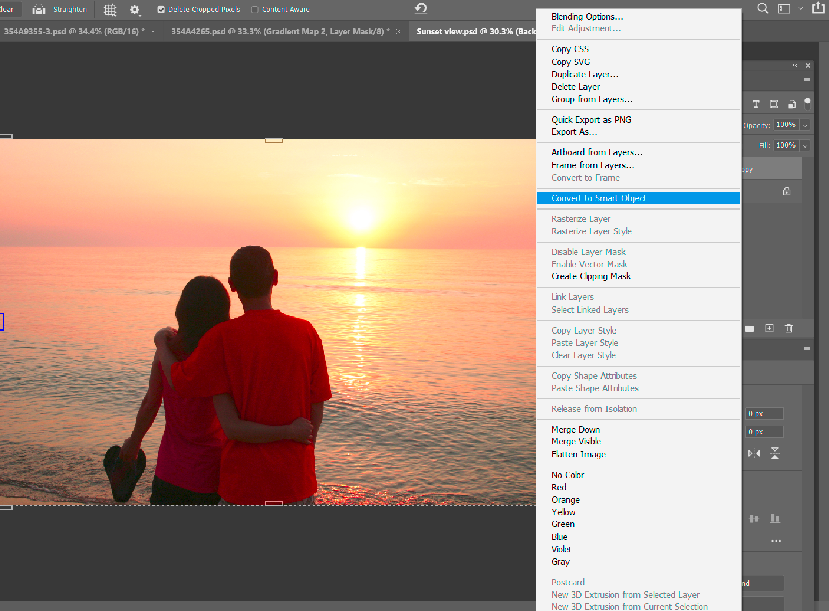
2. Convert it to Smart Object by right click on the Layer. Note: with Smart Object, it is easy to make modify later.

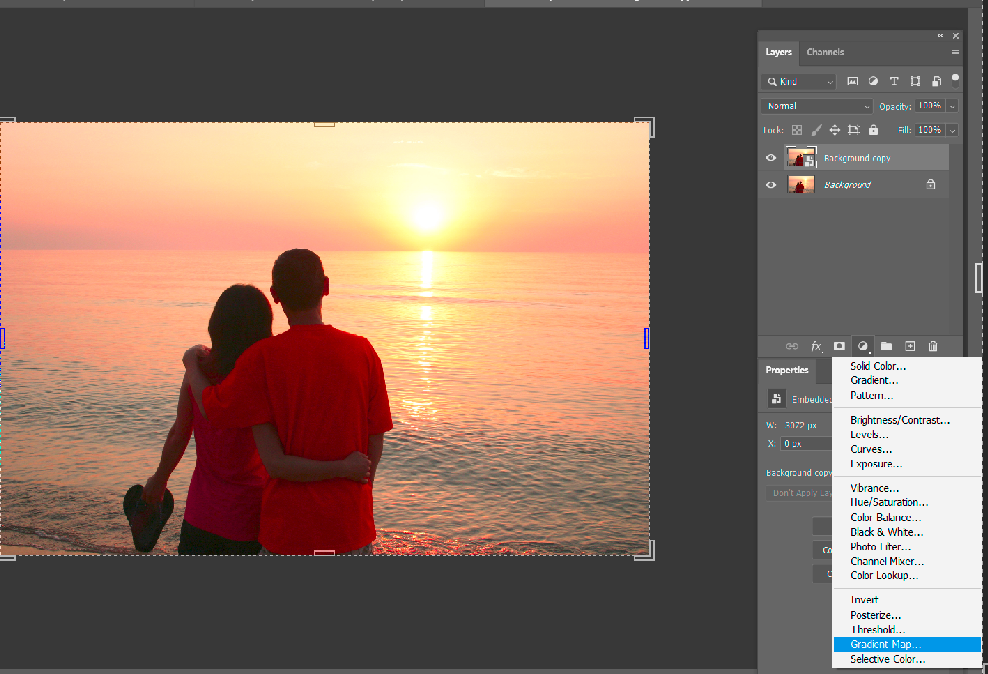
3. Open Gradient Map on Adjustment Layer icon.

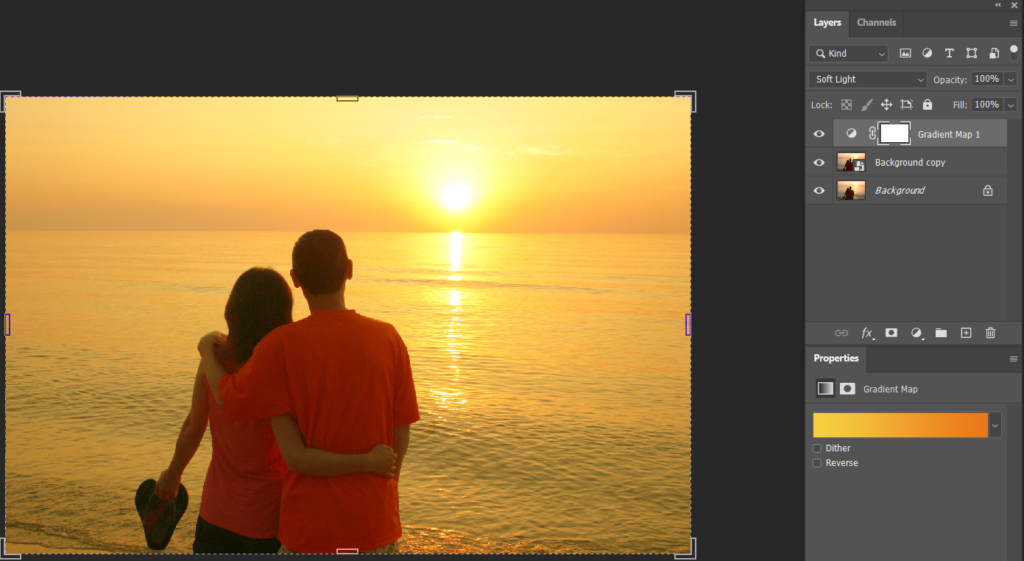
4. From the Gradient Map, select the color and change the Blending Mode to Soft Light. You can also adjust the Opacity.

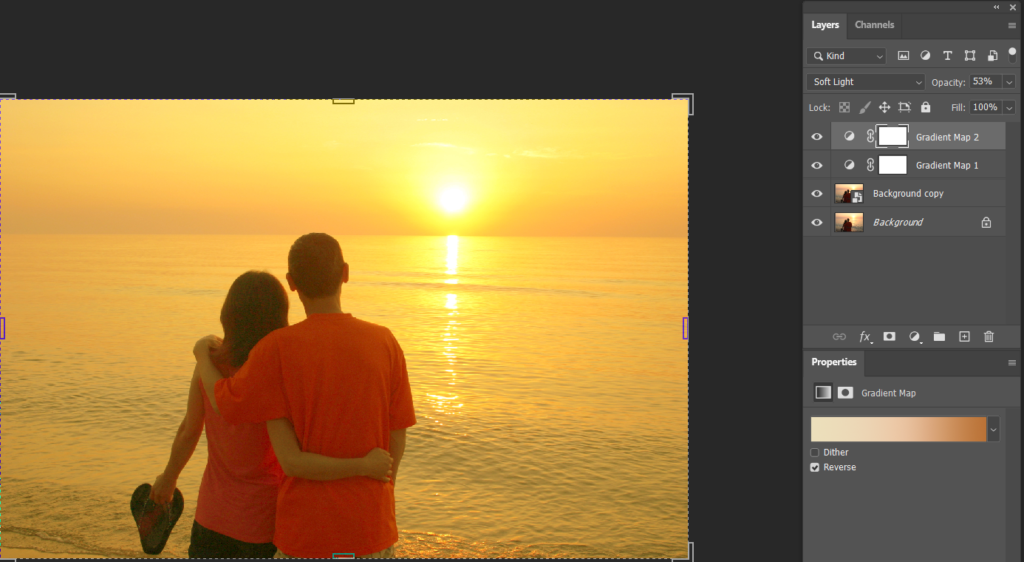
5. You can do the Gradient Map multiple times. In next example, I will add another Gradient Map to brighter the shadow.

6. If you are not happen the result, you can go back to change the Gradient Map.
Please view the step by step video: