Before

After

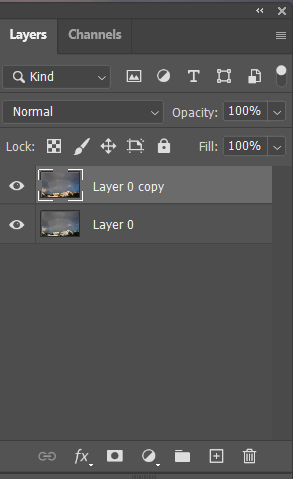
- With the rainbow image open, duplicate it.

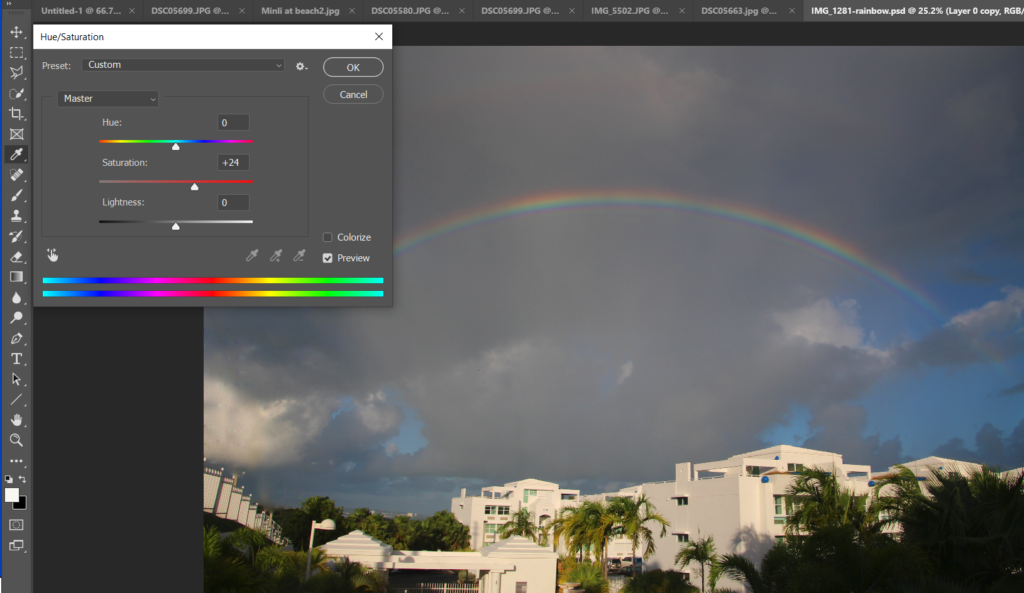
2. Open Hue/Saturation from Images>Adjustment. Increase Saturation.

3. Use the Rectangular Marquee Tool selecting rainbow area.

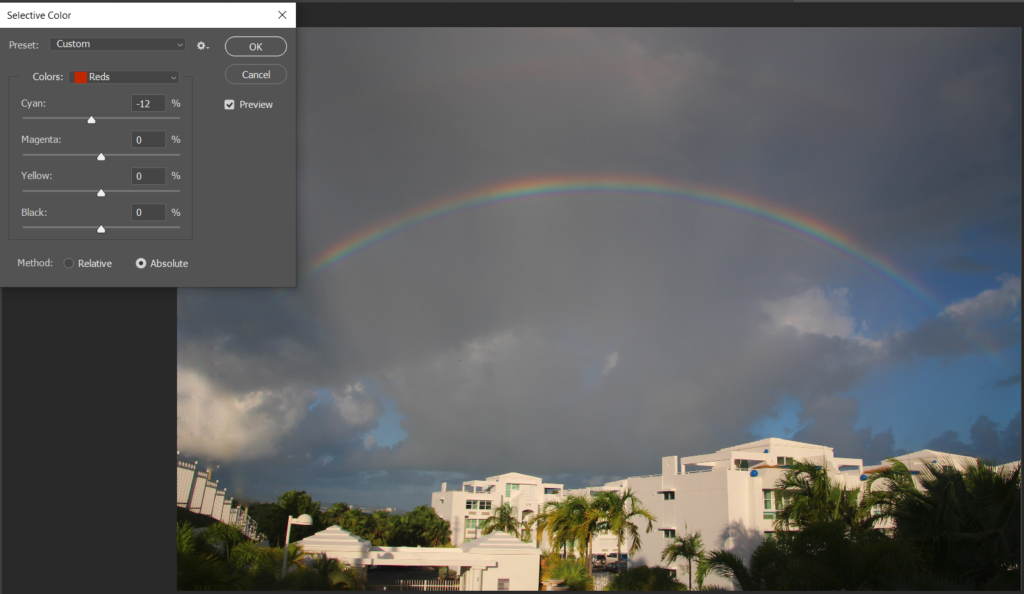
4. Open Selective Color from Images>Adjustment. Adjust relative color such as red, yellow and blue.

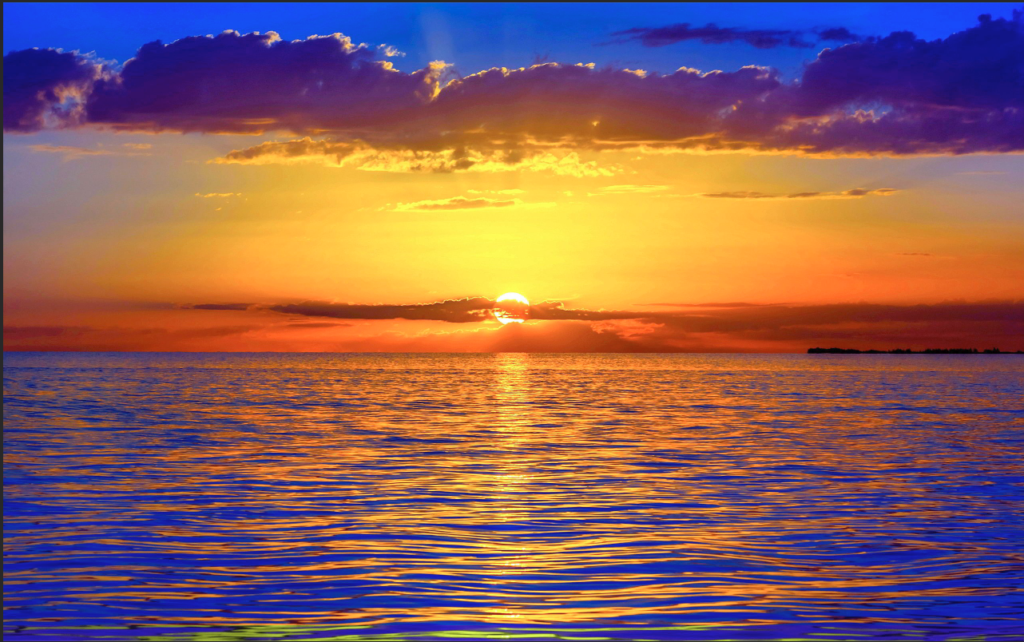
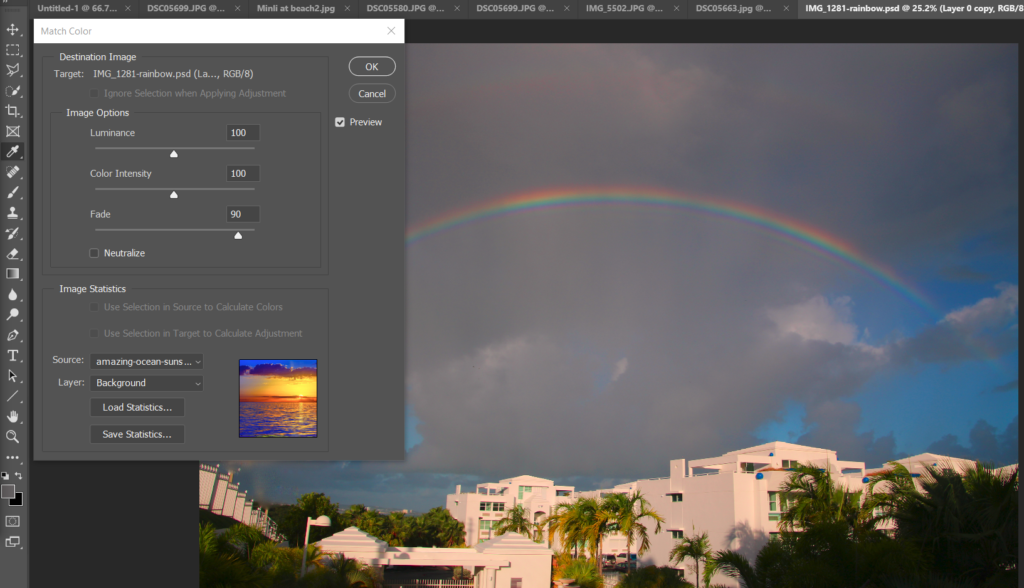
5. Open a match color image.

6. Open Match color from Images>Adjustment. Adjust Fade.

7. Save the image.
Please view the step by step video: