With Envira Gallery, a WordPress Gallery Plugin, you can create Photo & Video Galleries for your Site easily. This article shows you how to do so.
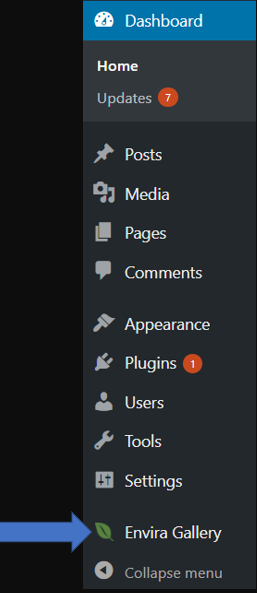
1. After login, click Envira Gallery on the left pan.

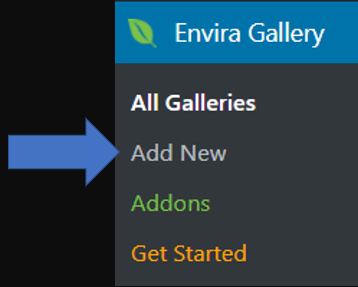
2. Click on Add New

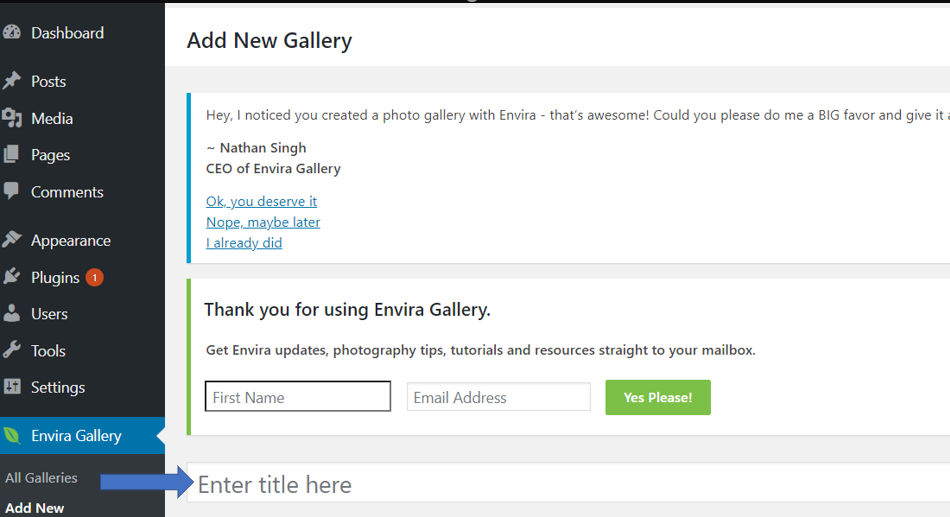
3. Enter title

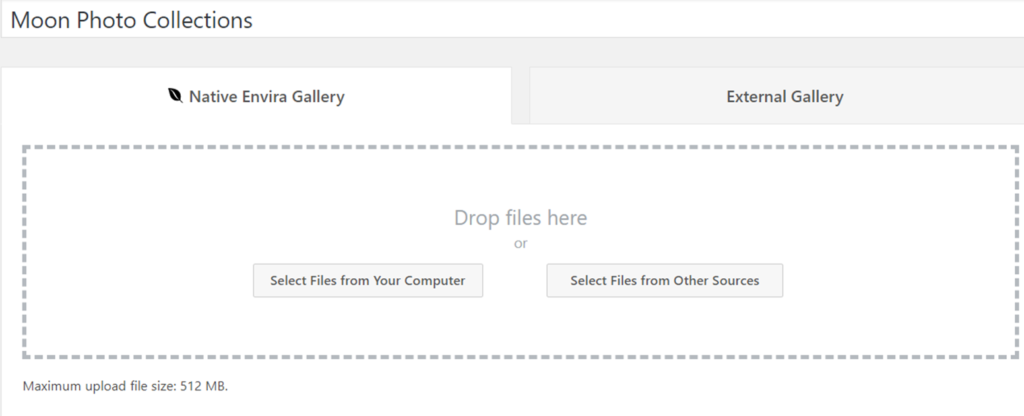
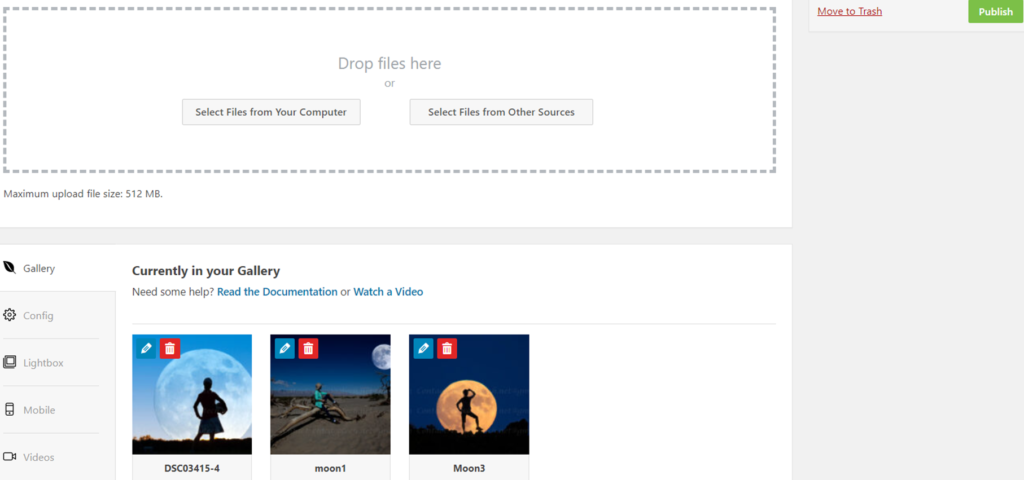
4. Drop files and Select files

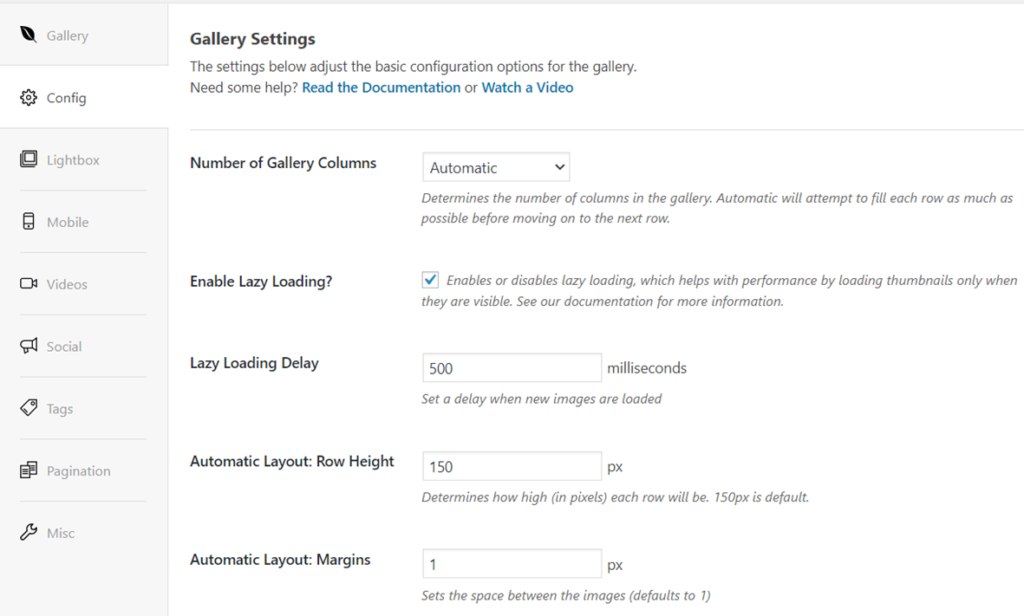
5. You have options to modify the webpage such as Config, Lightbox, Mobiles…

6. After uploading the photos, click Publish.

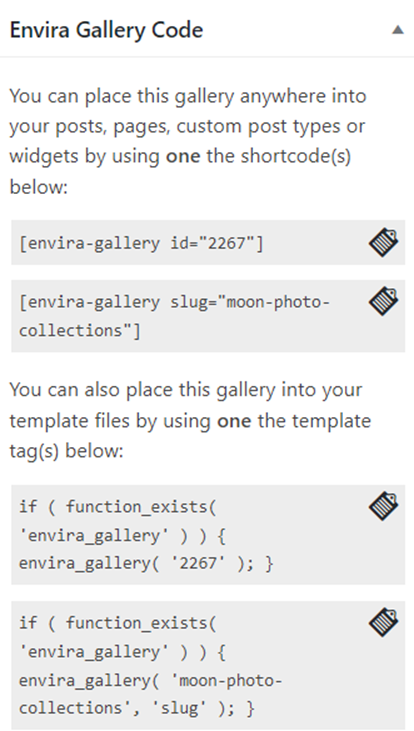
7. You can copy the Envira Gallery Code for the webpage

Please view this step by step video: