With Envira Gallery, a WordPress Gallery Plugin, you can create Photo & Video Galleries for your Site easily. This video shows you how to edit Envira Gallery in WordPress.
1. After login, click Envira Gallery on the left pan.

2. Click on Customize Your Site

3. Click on edit icon

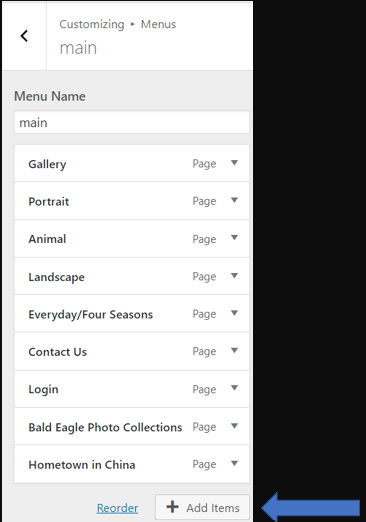
4. Click on Edit Menu

5. You have option to Remove a menu

6. To add a new menu, click on Add Items

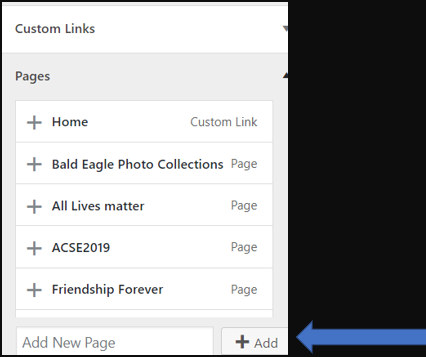
7. Type New Page and then click Add

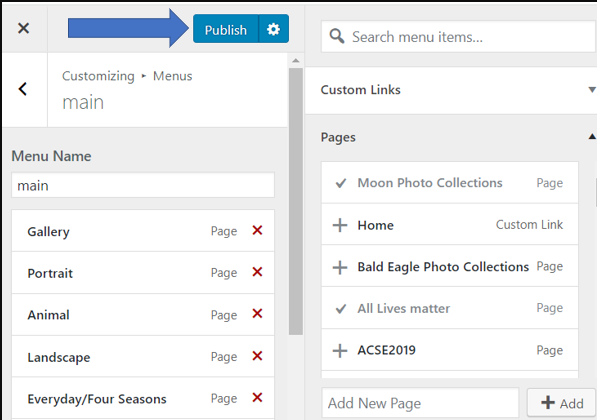
8. Click on Publish

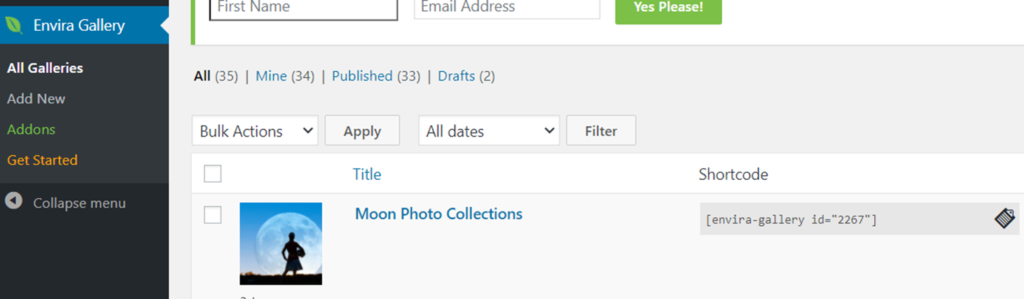
9. Copy the Envira Gallery Code in All Galleries

10. Click Pages

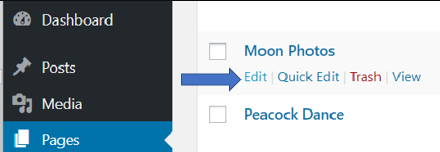
11. Click Edit under the Page you just created, Moon Photos in our example.

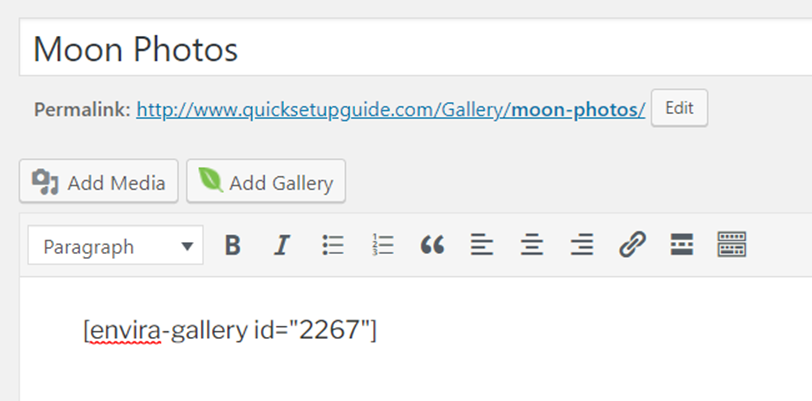
12. Enter the code you copied from Envira Gallery.

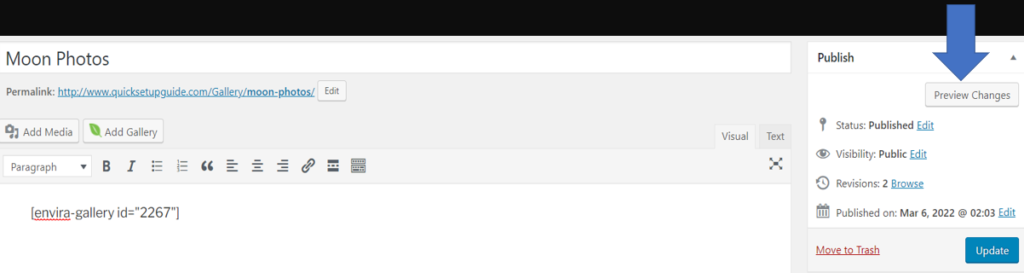
13. Click Preview to make sure it works.

15. Click Update to publish the page

16. This is the result

Please view this step by step video: