Situation: The client has a website using WordPress. They feel the WordPress widget is too wide and use too many spaces and would like to change the default size of the iframe containing the widget. Here is how.
- Login WordPress administartor account.
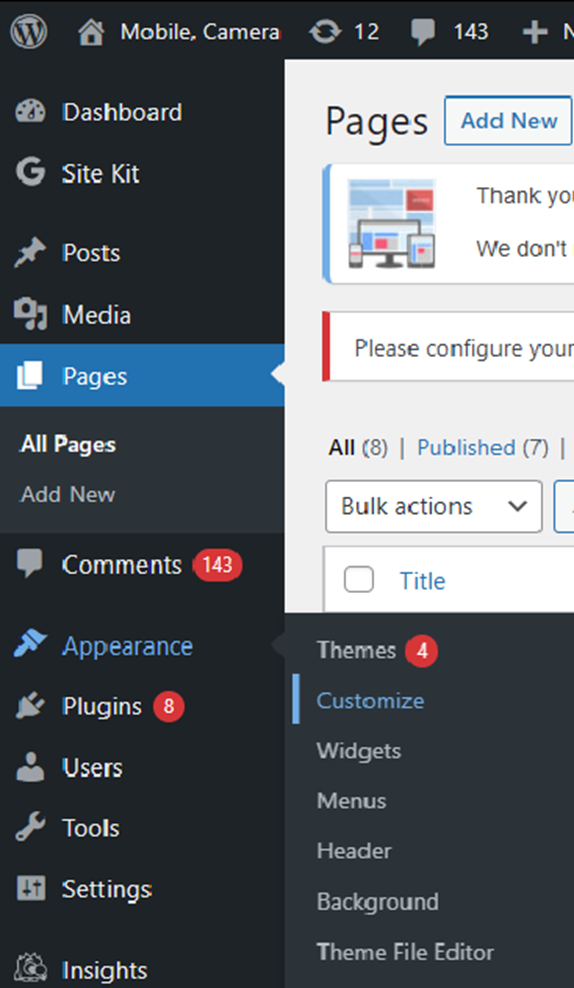
- Go to Appearance>Customize.

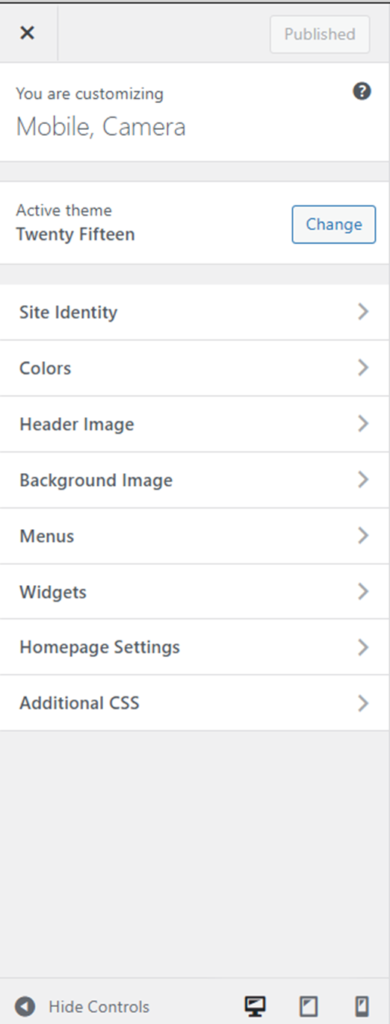
3. Click on Additional CSS

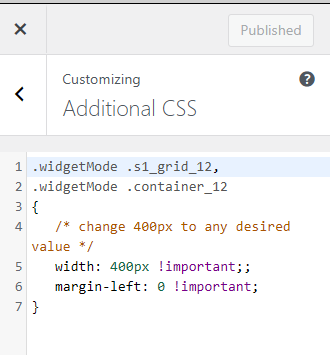
4. On the Additional CSS screen, enter the appropriate code for your theme (see below), then click Publish to save the settings. This is an example CSS codes.
.widgetMode .s1_grid_12,
.widgetMode .container_12
{
/* change 400px to any desired value */
width: 400px !important;;
margin-left: 0 !important;
}